How To Create Project in Asp.net MVC with Angular Js
1). Before Start working this if You dont know how to start Creating Project in visual studio of MVC Read My Privious Blog by clicking this link
2). If You Also don't Know how to Add Nuget Package in to Asp.net MVC Project In Visual Studio Then Follow And Read My Privious Blog by clicking this link
3). Other Wise leave this link and Continue read this blog first you need To Add controller if you not added in you project I am adding new controller name is "employeecontroller"
4). Then Now you can select what type of controller you need
5).finally you can add Name of controller and click on ok to finish add process
6).Now You Need to Open Controller and Add Action Method and THere related View but before add view We First Create Employee Model class by follow this steps Then added view from controller action Method
For Add View Right Click On Model Folder (directory) and choose option add and finally select Class At the Bottom of the menu
7). Now Next Step is Assign Name Of Model And Create Property of model class
A). Create Model Class And Write Name of Class
b). Write Property Of Model Class Using Get;set; method
8). Now Your Model Is Ready Right Click On Solution and select option "build solution"
9).Now Come To Add Views On Your Action Method Of Controller For UserInterface(U.I)
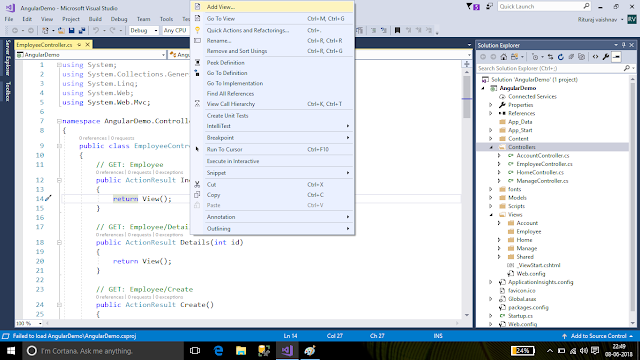
to do this project you need to right click on perticular Action Method and choose optoin"add View"
or Other Way is right Click on View Directory Show in solution Explorer
10). Now You Need to configure View ,Write There name ,Template type ,there model Type ,View Type (partial View or Full View) etc by Follow this Links
There We are choose template type create ,list ,detail ,delete ,or empty type then what type of model (you can choose model class which you create privious ) and then select there layout page and click Add Button
11).now You Need to Create Angular Application First You can Add AngularJs Files into Bunddle
solution explorer->project->app_start->bundleConfig.cs fill then set buddle path of javascript file of angular
12). Next Step is Add Buddle of angularjs into Layout page to access angularjs at any of there child view (due to dependancy we use angular js file after jquery )
14). Now We Are Going to create Angular js Controller "Employeecontroller.js" ,right click on scripts folder (directory) and select new option then new menu appear then select add "new folder" option and the write folder name what you want
15). After Creating directory into script folder you need to create javascript file for employeecontroller.js file
16) now you need to write code or into your project file and replace it from existing one
1) Employeecontroller.js File:-
myapp = angular.module("EmployeeApp", []);
myapp.controller("EmployeeController", function ($scope, $http,$location) {
getEmployees();
function getEmployees() {
$http({
url: '/Employee/GetEmployees',
method: 'GET',
}).then(function (response) {
$scope.Employees = response.data;
}, function (error) { });
}
$scope.SubmitEmployee = function () {
console.log($scope.Emp );
$http({
url: '/Employee/Create',
method: 'POST',
data: {employee:$scope.Emp }
}).then(function (response)
{
$location.path('/Employee/index');
}, function (error) {
});
}
});
_____________________________________________________________________________
1) index.cshtml File:-(index view of Employee controller )
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div ng-app="EmployeeApp">
<div ng-controller="EmployeeController">
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
<span>Employee Name</span>
</th>
<th>
<span>Employee EmailID</span>
</th>
<th>
<span>Employee PhoneNo</span>
</th>
<th>
<span>Employee Status</span>
</th>
<th></th>
</tr>
<tr ng-repeat="item in Employees">
<td>
{{item.Name}}
</td>
<td>
{{item.EmailID}}
</td>
<td>
{{item.PhoneNo}}
</td>
<td>
{{item.IsActive}}
</td>
<td>
{{item.Name}}
<a href="~/Employee/Edit?id={{item.id}}">Edit</a>
<a href="~/Employee/Details?id={{item.id}}">Details</a>
<a href="~/Employee/Delete?id={{item.id}}">Delete</a>
</td>
</tr>
</table>
</div>
</div>
@section scripts{
@Scripts.Render("~/Scripts/EmployeeController/Employeecontroller.js")
}
______________________________________________________________________________
2) Create.cshtml File:-(Create view of Employee controller )
note :-if View Not Exist then right click on actionmethod of controlle and follow point "9"
@{
ViewBag.Title = "Create";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Create</h2>
<div ng-app="EmployeeApp">
<div ng-controller="EmployeeController">
<form ng-submit="SubmitEmployee()" >
<div class="form-horizontal">
<h4>Employee</h4>
<hr />
<div class="form-group">
<div class="col-md-10">
<input type="text" name="Name" id="Name" class="form-control" ng-model = "Emp.Name" />
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<input type="text" name="EmailID" id="EmailID" class="form-control" ng-model="Emp.EmailID" />
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<input type="text" name="PhoneNo" id="PhoneNo" class="form-control" ng-model="Emp.PhoneNo" />
</div>
</div>
<div class="form-group">
<div class="col-md-10">
<div class="checkbox">
<input type="checkbox" name="IsActive" id="IsActive" class="form-control" ng-model="Emp.IsActive" />
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
</form>
</div>
</div>
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section scripts{
@Scripts.Render("~/Scripts/EmployeeController/Employeecontroller.js")
}
__________________________________________________________________________
3) EmployeeControoler.cs
note :-Replace Code of Employecontroller.cs file with this code
using AngularDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace AngularDemo.Controllers
{
[Authorize]
public class EmployeeController : Controller
{
// GET: Employee
public ActionResult Index()
{
return View();
}
List<Employee> Emplist = new List<Employee>();
public JsonResult GetEmployees()
{
if(TempData["Employees"]!=null)
{
Emplist =(List<Employee>)TempData["Employees"];
}
else
{
Emplist.Add(new Employee { Id = 1, Name = "Returaj vaishnav", EmailID = "Returajvaishnav2@gmail.com", PhoneNo = "+918696737445", IsActive = true });
}
TempData["Employees"] = Emplist;
TempData.Keep();
return Json(Emplist, JsonRequestBehavior.AllowGet);
}
// GET: Employee/Details/5
public ActionResult Details(int id)
{
if (TempData["Employees"] != null)
{
Emplist = (List<Employee>)TempData["Employees"];
}
var emp = Emplist.Where(t => t.Id == id).FirstOrDefault();
return Json(emp, JsonRequestBehavior.AllowGet);
}
// GET: Employee/Create
public ActionResult Create()
{
return View(new Employee());
}
// POST: Employee/Create
[HttpPost]
public ActionResult Create(Employee employee)
{
try
{
if (TempData["Employees"] != null)
{
Emplist = (List<Employee>)TempData["Employees"];
}
Emplist.Add(employee);
TempData["Employees"] = Emplist;
TempData.Keep();
return RedirectToAction("index");
}
catch
{
return View(new Employee());
}
}
// GET: Employee/Edit/5
public ActionResult Edit(int id)
{
if (TempData["Employees"] != null)
{
Emplist = (List<Employee>)TempData["Employees"];
}
var emp = Emplist.Where(t => t.Id == id).FirstOrDefault();
return Json(emp, JsonRequestBehavior.AllowGet);
}
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, Employee employee)
{
try
{
if (TempData["Employees"] != null)
{
Emplist = (List<Employee>)TempData["Employees"];
}
var emp = Emplist.Where(t => t.Id == id).FirstOrDefault();
if (emp != null)
{
Emplist.Remove(emp);
Emplist.Add(employee);
TempData["Employees"] = Emplist;
TempData.Keep();
}
return Json(emp, JsonRequestBehavior.AllowGet);
}
catch
{
return View();
}
}
// GET: Employee/Delete/5
public ActionResult Delete(int id)
{
return View();
}
// POST: Employee/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
Thank you















No comments:
Post a Comment